
Photo by benjamin lehman on Unsplash
Generate Realistic Data To Test Your App Like It's On Production
Developers require test data during the development and testing of an application. It is essential to application development as it’s the only way developers can move one step ahead of mocking API responses.
Imagine building a dating app, you have your auth in place, and you just finished writing the code that fetches the users and displays their data. Now it's time to test this functionality. What a surprise, the users' page is blank, you remember that you have an empty database and now you have to manually signup a couple of fake users.
Well by the end of this article, you'll learn how to generate realistic data of users.
Why Should I Waste Time Generating Temporary Data?
First of all, there's no time lost, it takes me usually less than 30 minutes to create and populate a data table with generated data.
In addition, having an already populated database on development will level up your game, you won't only be able to test the app just like a regular user would, but also you'll discover bugs that would normally appear only on production as the users interact with the app.
Generating Data
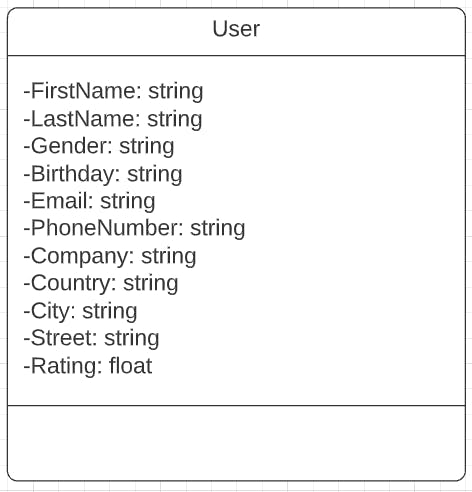
Let's continue with our dating app example, the user table that we have on our database has the following columns:

Creating Simple Objects
The tool we will be using is called JsonGenerator, it has a simple yet powerful syntax that allows us to generate realistic data.
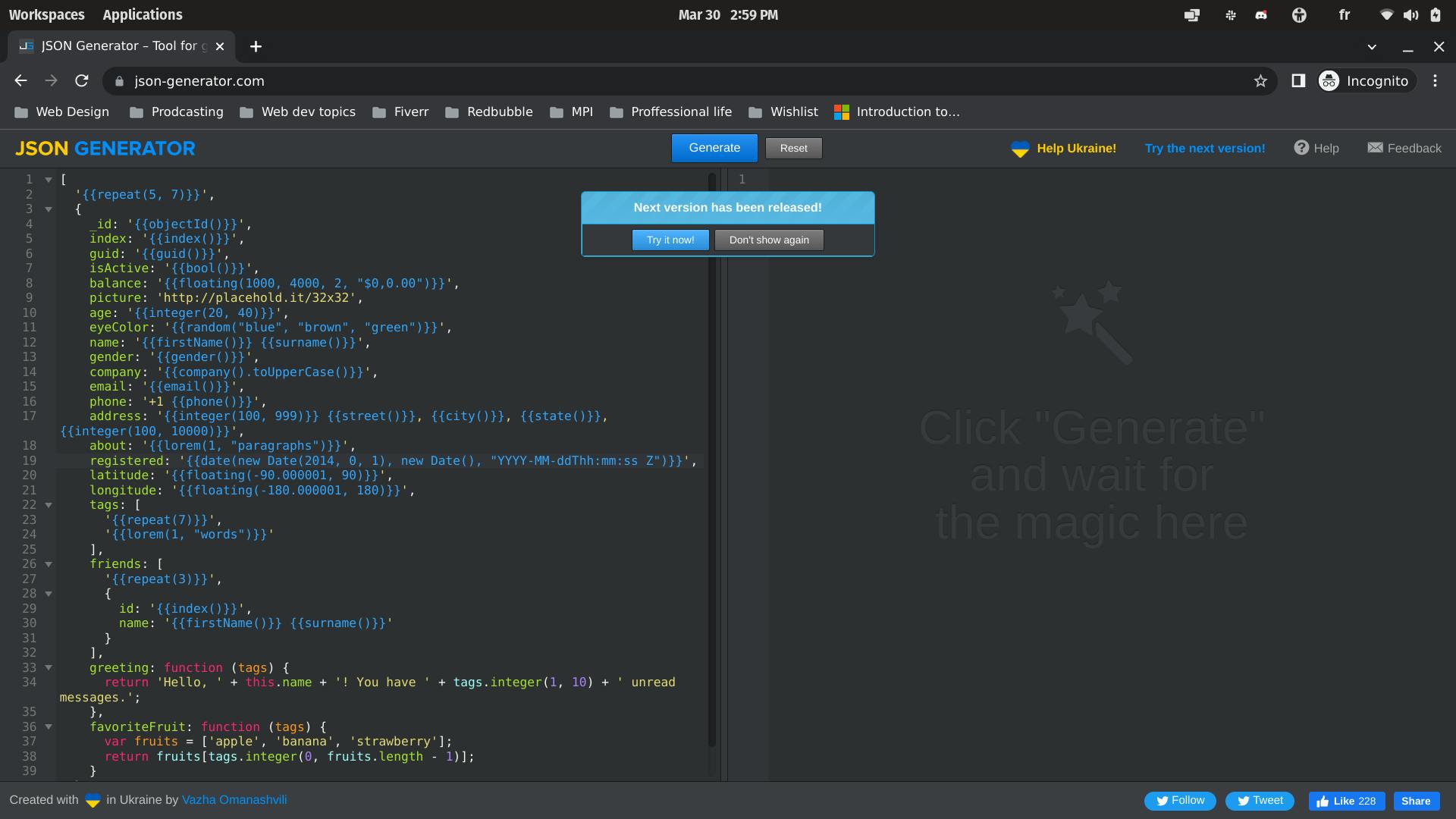
When opening the website, you'll see the following
 WIth JSON we want to have objects that have keys and values, so let's create one. Delete the already existing content and paste the following and click the generate button that's on top (I'll explain later)
WIth JSON we want to have objects that have keys and values, so let's create one. Delete the already existing content and paste the following and click the generate button that's on top (I'll explain later)
{
"firstName": "Chloe",
"lastName": "Stokes",
"gender": "female",
"birthday": "11-05-2002",
"email": "chloe.stokes@provider.com",
"phoneNumber": "95795789",
"company": "google",
"country": "United States",
"city": "New York",
"street": "25 jumpstreet",
"rating": 4.2
}
You'll see that the same data has been shown on the other part of the screen. We successfully provided the tool a schema to follow and it did just that, but in most cases we want our JSON file to contain more than one object so let's do just that.
Wrap the last part between [ ] and on top insert "{{repeat(30)}}", just before our object, thus the final code should look like this
[
"{{repeat(30)}}",
{
"firstName": "Chloe",
"lastName": "Stokes",
"gender": "female",
"birthday": "11-05-2002",
"email": "chloe.stokes@provider.com",
"phoneNumber": "95795789",
"company": "google",
"country": "United States",
"city": "New York",
"street": "25 jumpstreet",
"rating": 4.2
}
]
Click generate again and you'll see that we successfully have a JSON containing 30 identical users, just as we told the tool. But we're taking it to the next level, having identical users isn't good, so let's add some variance.
Making Our Objects Vary
Normally when working with a new tool you'd first start by learning how to use it, so let's hop in the docs and do just that
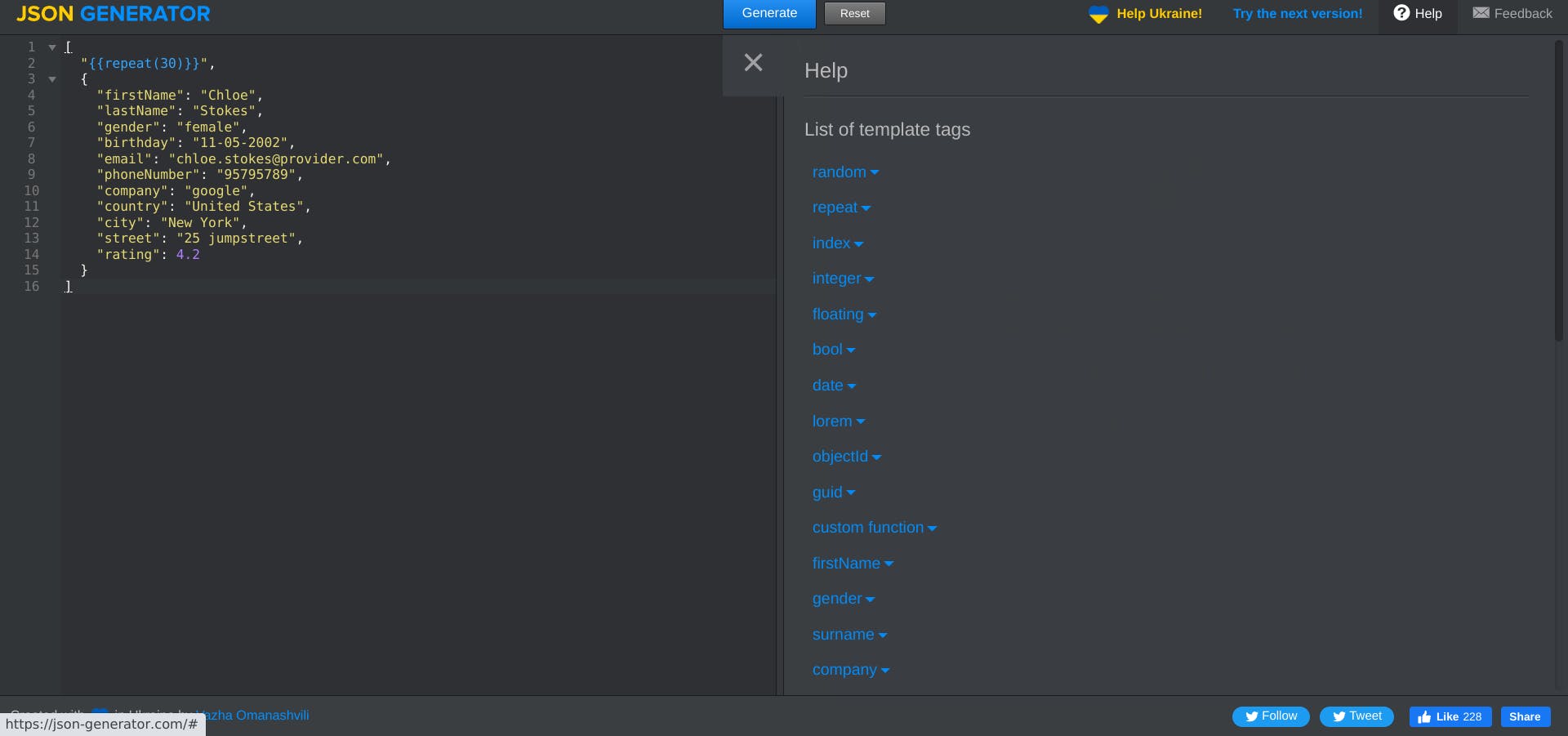
On the top nav bar, click on the help button, just like in the screenshot below.

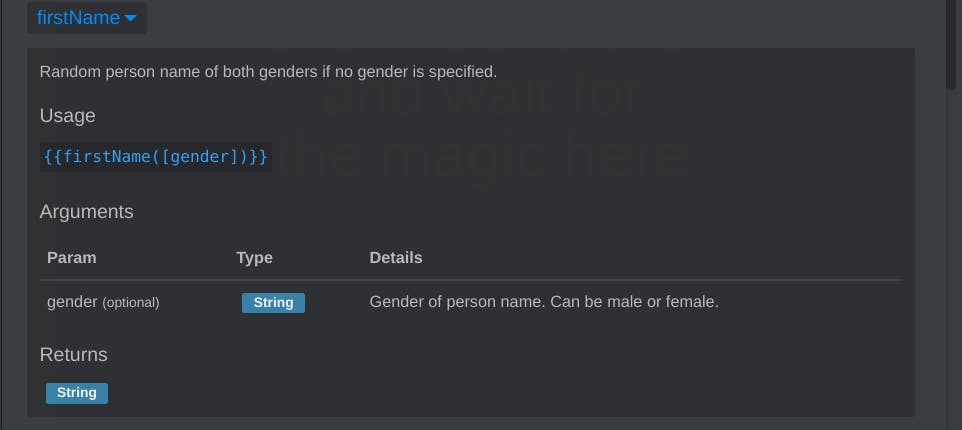
You'll see a list of all the functions you can use, including the repeat function we just used. Let's as an example investigate the firstName function, click on it, and then we can see its docs

We can tell that by reading the docs, that function takes gender as a parameter and then supplies the first name according to that gender, so let's use it in our schema.
Replace "firstName": "Chloe", by "firstName": "{{firstName('female')}}", and our schema should look like this
[
"{{repeat(30)}}",
{
"firstName": "{{firstName('female')}}",
"lastName": "Stokes",
"gender": "female",
"birthday": "11-05-2002",
"email": "chloe.stokes@provider.com",
"phoneNumber": "95795789",
"company": "google",
"country": "United States",
"city": "New York",
"street": "25 jumpstreet",
"rating": 4.2
}
]
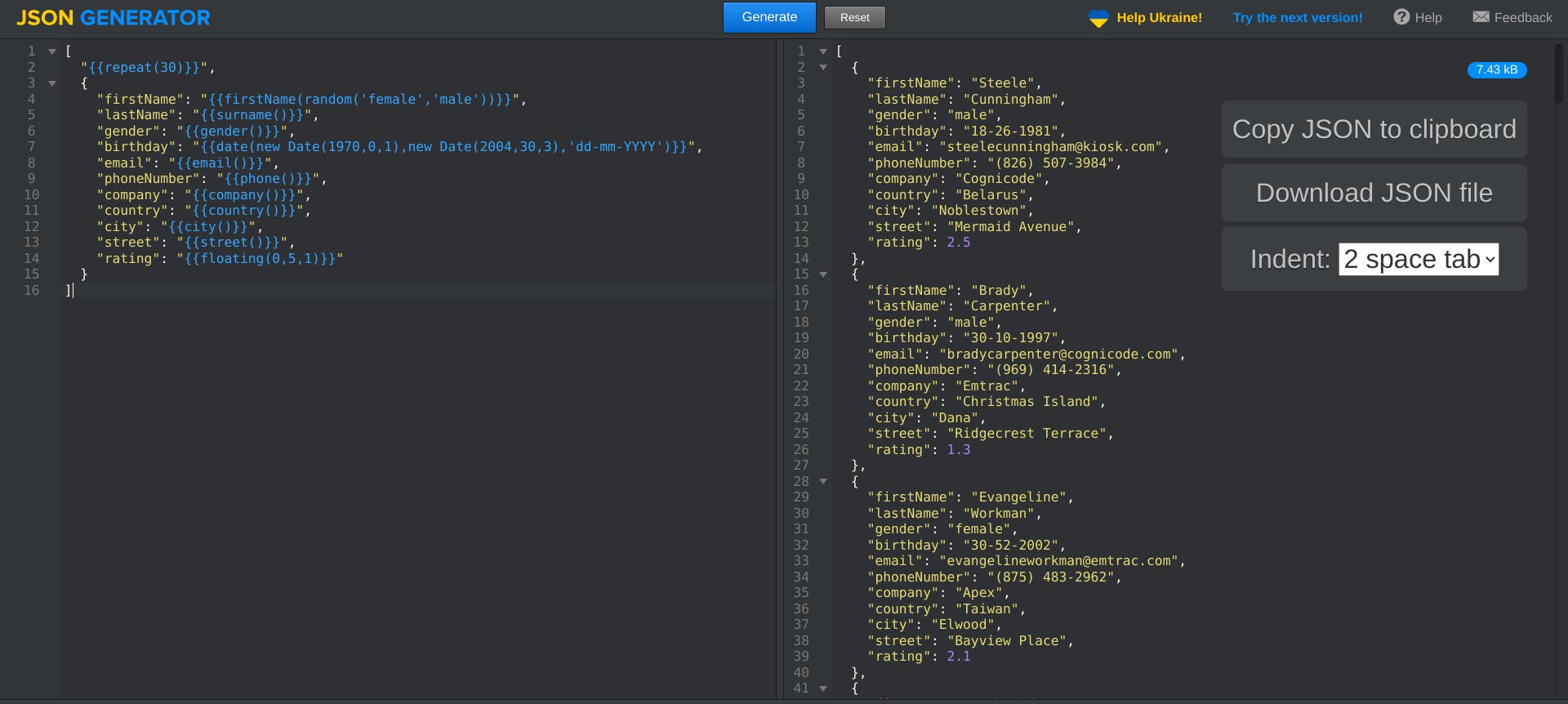
Press generate and you'll see that now we have a JSON containing various users with generated female names. Let's do the same to the other fields, the schema should look like this
[
"{{repeat(30)}}",
{
"firstName": "{{firstName(random('female','male'))}}",
"lastName": "{{surname()}}",
"gender": "{{gender()}}",
"birthday": "{{date(new Date(1970,0,1),new Date(2004,30,3),'dd-mm-YYYY')}}",
"email": "{{email()}}",
"phoneNumber": "{{phone()}}",
"company": "{{company()}}",
"country": "{{country()}}",
"city": "{{city()}}",
"street": "{{street()}}",
"rating": "{{floating(0,5,1)}}"
}
]
Click generate and you should see a list of generated users

Conclusion
Now that we have a generated JSON containing 30 different users, You can use your programming language to serialize it into an array of objects and add them to your database just like you would do with a normal POST request, but simpler because there will be no DTOs to deal with.
I hope you liked this article, don't hesitate to comment below your feedback.
